hexo最新入门详细介绍
前言
1.首先我想说的是,大家不管找什么资源,尤其是视频,一定要专挑一个看,不能两三个视频一起看,这样的话很容易出乱子,尤其是刚刚接触新知识,不是太懂原理,非常容易混淆。
2.看教学资源,一定要看最新的,尤其是计算机领域,很多东西更新都和以前不一样了。我也更新了而且一定要看适应自己电脑操作系统版本的,最起码大差不差,细枝末节的再单独找大佬回答。(我更新了csdn和博客)接下来也以windows(11)系统为例
准备工作
1,首先github这个网址ip因为在国外,所以经常网络不稳定。我建议大家首先 ctrl+r 输入 cmd 打开dos系统 ,再输入 ping github.com看看网络咋样,我觉得大部分人显示的是请求超时,因为我当时也是这样,如果你数据包没有丢失网络不错,请跳过1。如果你请求超时的话,请打开如下文件夹。
第一个hosts文件,将其复制到桌面,然后打开(记事本),再文本最后面添加
#GitHub
140.82.113.4 github.com
前面的是github的IP地址,我搜的是这个,你也可以上网再搜下,看看有没有变化(直接百度github的ip地址就出来了),后面是网址的名称,这个方法可以让你访问GitHub网址更快,保存后,将其拖到原来的文件夹,替换原文件即可。(如果直接在原文件夹下修改,可能会因为权限不够无法修改)现在你再打开dos系统,ping一下。
现在就一切正常了。
2,下载node.js(Download | Node.js)和github(Page not found · GitHub)
下载很简单,用我的网站或者直接上官网网搜,github进去后的页面就是不断下一步下一步,就可以了,我是装在了E盘。其他全部默认,最后安装。然后按一下win输入GIt Bash,就可以看到了。
此时还是打开dos命令,输入git –version,有版本显示就验证了安装成功了。
然后就是node.js安装,也是一路确认,有个i accpet the …….就是勾选一下,一路next就行,这个我是安装在了C盘,我一开始装在了别的盘,后面好像权限有问题,很多问题,然后我就全删了,然后装在了c盘。而且我看很多教程要配环境变量,但是我重新装在了C盘后,系统自己配好了,我不知道为啥,可能最新版的软件不需要配置吧,反正搭建hexo环境不需要。
同样打开dos命令,输入node -v npm -v 验证是否安装成功,注意npm是下载node就带的东西,不需要下载了
如图即可。此时准备工作已经就绪,工作完成1/3了。
正式开始
3,现在开始下载并初始化hexo,创建一个新的文件夹,文件名路径都无所谓(但是以后的搭建初始化换主题会在这个文件夹,要记住文件名,如果hexo给你玩坏了,直接把文件夹删掉就行),空白处右击会出现Git Bash Here 点击后输入:npm install -g hexo-cli,等待下载,此时可能下载成功可能会卡住不动,如果出现still ideaTree buildDeps等字样说明要换源了
npm config set registry http://registry.npm.taobao.org 换淘宝源
npm config set registry 验证是否成功
npm install -g hexo-cli 此时肯定下载成功
然后再输入 hexo init 此处有可能会出现网上各种各样稀奇古怪的问题,但是我当时并没有出现,你如果按照我的做法应该也不会出现问题 等待出现 start blogging with Hexo! 说明初始化成功。
现在你可以在git bash里面输入 hexo s 这个意思是本地预览,草稿,然后会出现一个网址,进入那个网址,就已经能看到hexo搭建的博客的初始页面了。不过目前只能在你这个电脑上能看到。
4,github官网注册账号,这个不用多说,进入官网后点击sign up注册谁都会吧,要记得你注册的username(用户名) ,email(邮箱) ,password(密码) 。创建好后可以登陆进去了,点击new或者create a new repositorty ,或者用浏览器翻译页面,点击新建仓库,新建的仓库名(Repository name)是 你的username .+github.+io 后面的github.io是固定的,前面一定要是你的用户名,而且之后你的博客生成后,域名也是这个。然后把ADD a README file给勾选就可以创建成功了。
5,生成ssh -key。点击github网站的头像,选择setting ,找到ssh and gpg keys,里面的title随便写一个就行,下面的ssh(公钥)等会复制即可。那怎么生成ssh呢,别急。打开我的电脑随便找个空白的地方,还是鼠标右键打开Git Bash Here 再输入:
git config –global user.name”你的用户名”
git config –global email”你的邮箱”
告诉github你的用户名和邮箱
ssh - keygen -t rsa -C “你的邮箱” 然后就点击四下确定,一顿enter后就可以了,ssh文件在如下路径中
这里的yan是我的Administrator,一般人的路径应该是C:\Users\Administrator.ssh。然后找到id_rsa.pub文件,用记事本打开,把里面的东西全部复制到github里面ssh and gpg keys的ssh里面,点完确定后,本地与github就已经连接成功了。此时一切都准备好了,我们马上就可以把本地用hexo搭建的博客通过github仓库(服务器)发到网上去。
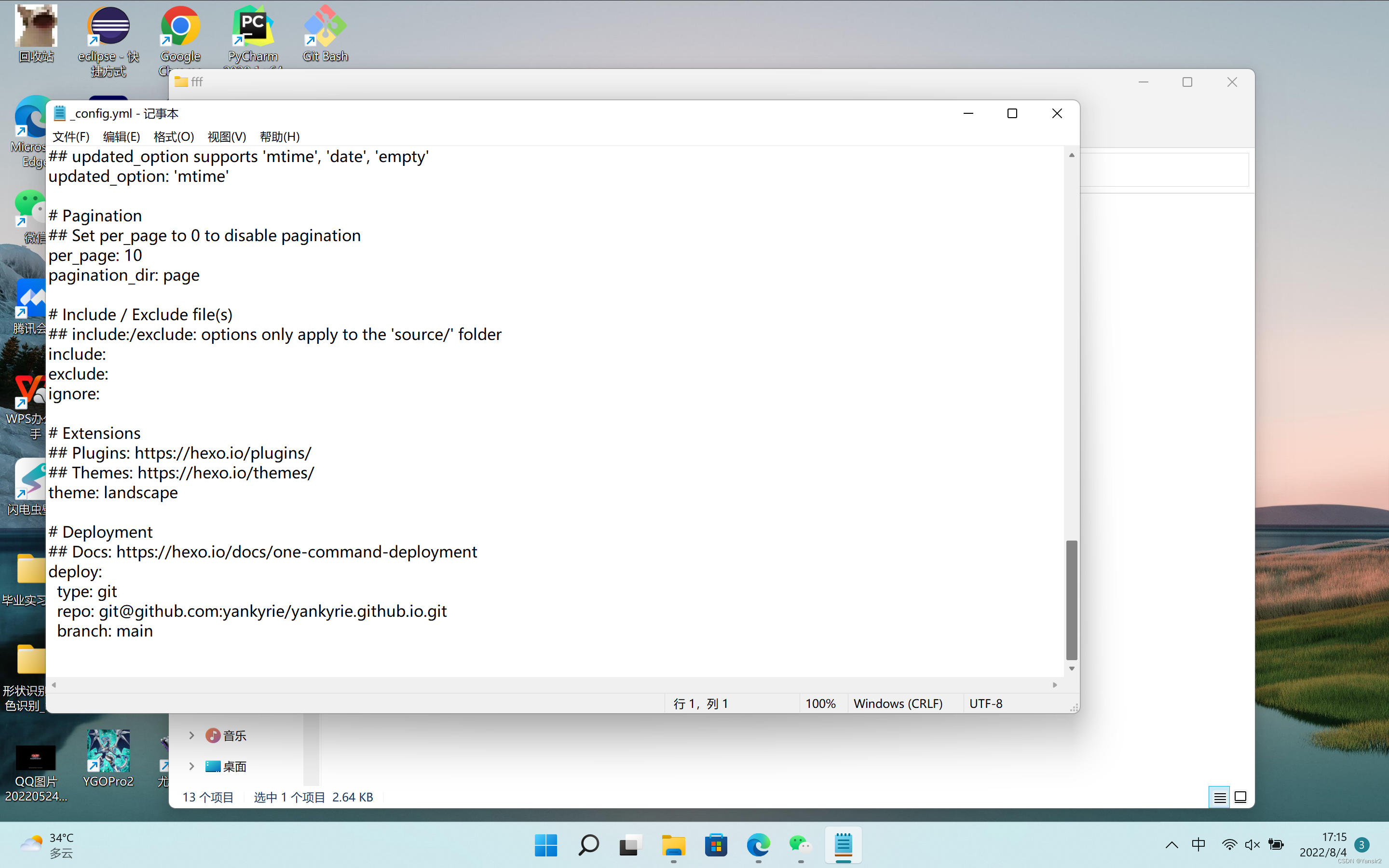
6,打开你在3那里创建的文件夹,你会发现里面多了好多文件,找到-config.yml,鼠标滑倒最下面将代码改成如下
deploy:
type: git(每个冒号后面空一两格)
repo: git@github.com:yankyrie/yankyrie.github.io.git (这个东西在github点击头像你建的仓库code那个ssh就是,复制即可,下图有示例)
branch: main


这个ssh就是上述的repo,记得保存。
在此文件夹空白处还是鼠标右击,然后选择Git Bash Here 输入:
hexo g 生成静态文件
hexo d 上传到网页上
至此就简单的搭建了一个最初的hexo的博客,打开浏览器,输入 你的用户名.github.io就能看到你的博客
7,至于接下来hexo换主题啥的,或者怎么改框架的基本信息,就以后再说吧